首先要注册一个 CloudFlare 账号
之前一直听群里说 CF
知道有这么个平台可以用免费 CDN
但是一直没注册使用
因为国内会减速
加上我的服务器主要也是针对国内
所以没有使用过
前几天看到一个方案说可以使用 CloudFlare 的 Pages 功能托管一个静态博客上去
所以看了几个教程开始试试
我这里使用的博客平台是 Hexo,这个搭建还算是比较简单的吧
按照官方的教程一步步来
就能在本地创建一个默认的页面了
不过这个没有 Webui,没法可视化的调整
另外最好还要搭配一个主题模版

可以有更多个性化可调的选项
主题总体体验来说很不错,按着文档调就是了
Hexo 的搭建过程就不细讲了,主要说一下我遇到的问题
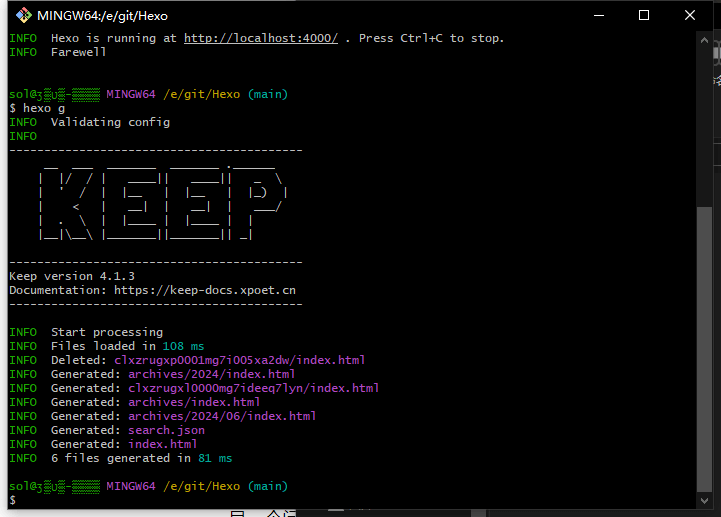
一个是用了插件导致 Hexo g 构建报错,应该是插件的问题
这个卸载掉插件后再删除一下 node_modules 文件夹里的同名文件夹解决了
另一个问题是按照官方文档调整主题的配置不生效的问题
后面发现主要原因是使用了 npm 安装,修改配置文件不生效
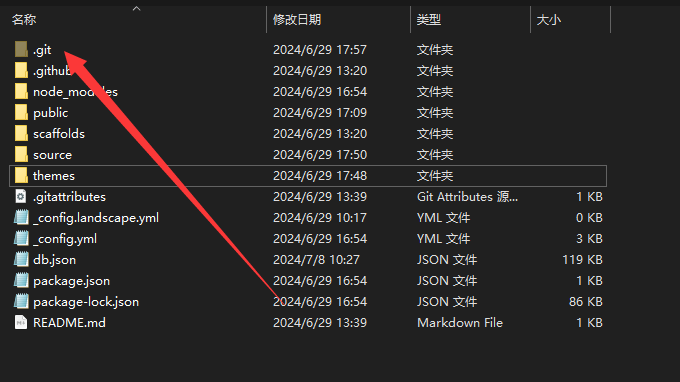
后面是直接把 Keep 主题的文件拿到 themes 文件夹就好了
themes 文件夹的优先级比 npm 安装高,所以这么操作可以
同时因为直接从 Git 上 clone 主题下来会导致文件夹中有 Git 配置

我们使用 CloudFlare 构建的时候会报错,所以如果是使用 CloudFlare 搭建 Hexo 博客的话建议直接把文件夹下载下来,要更新主题的时候覆盖替换文件
否则本地推送到 Github 的时候主题文件夹老是推不上去
导致构建的时候也会出问题
好了,如果一切顺利,解决所有问题后
Hexo 应该已经正常运行了

接下来新建一个 GitHub 仓库,可以私有
把本地的文件同步到 GitHub 仓库里去(如果目录下有多个 Git 配置文件这一步会同步不完整)
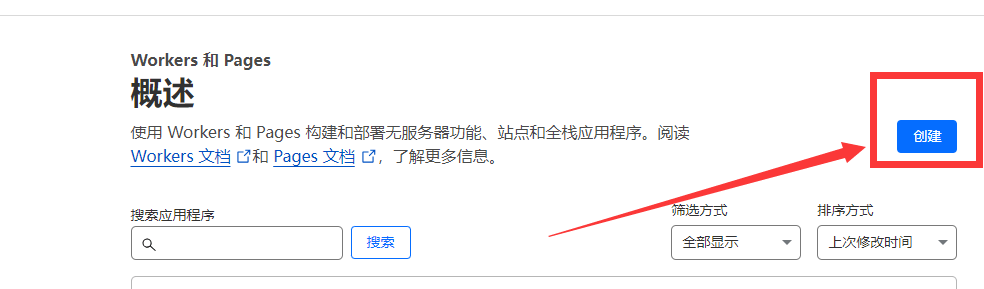
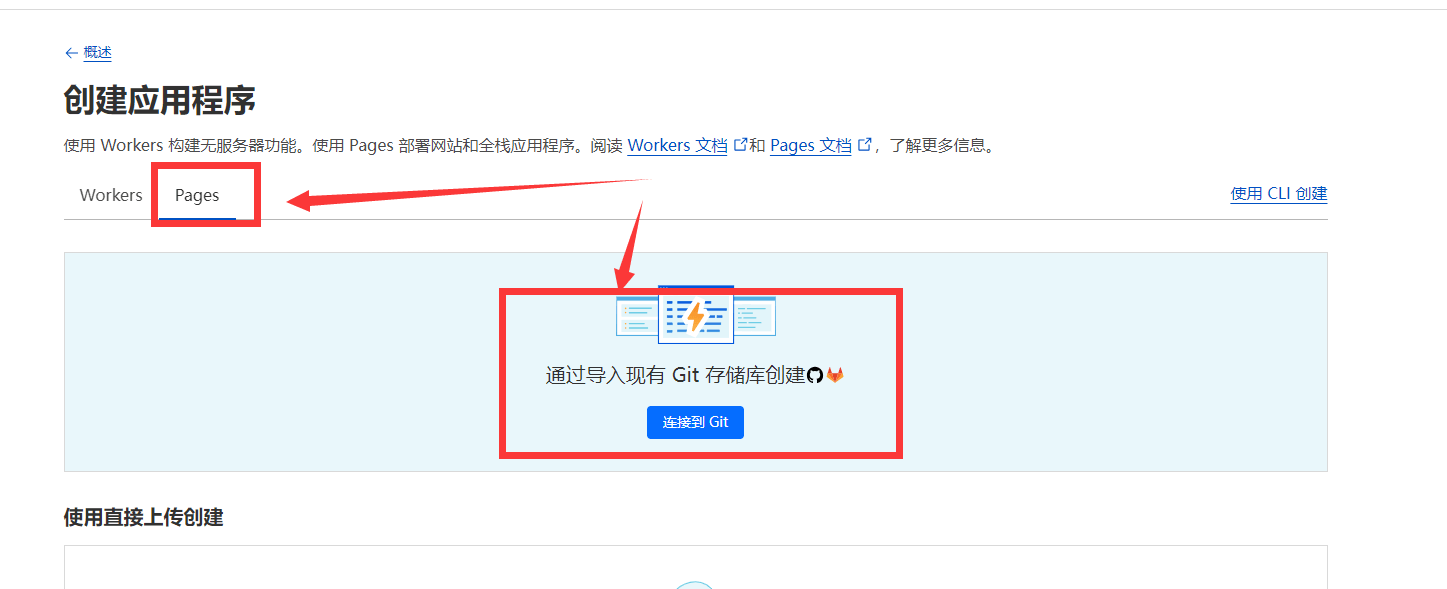
接下来打开 CloudFlare Pages,选择创建

接下来选择 Pages,链接到 Git

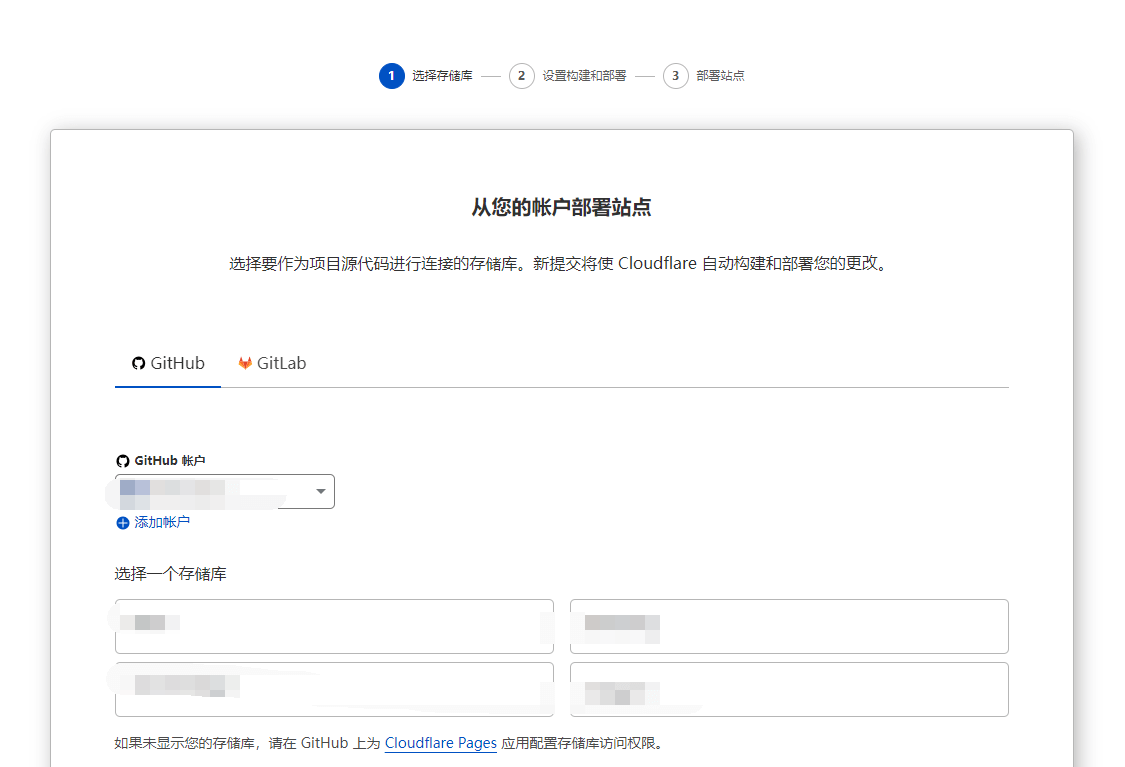
这两其实有两个可选,不过我没用过 GitLab,所以跳过

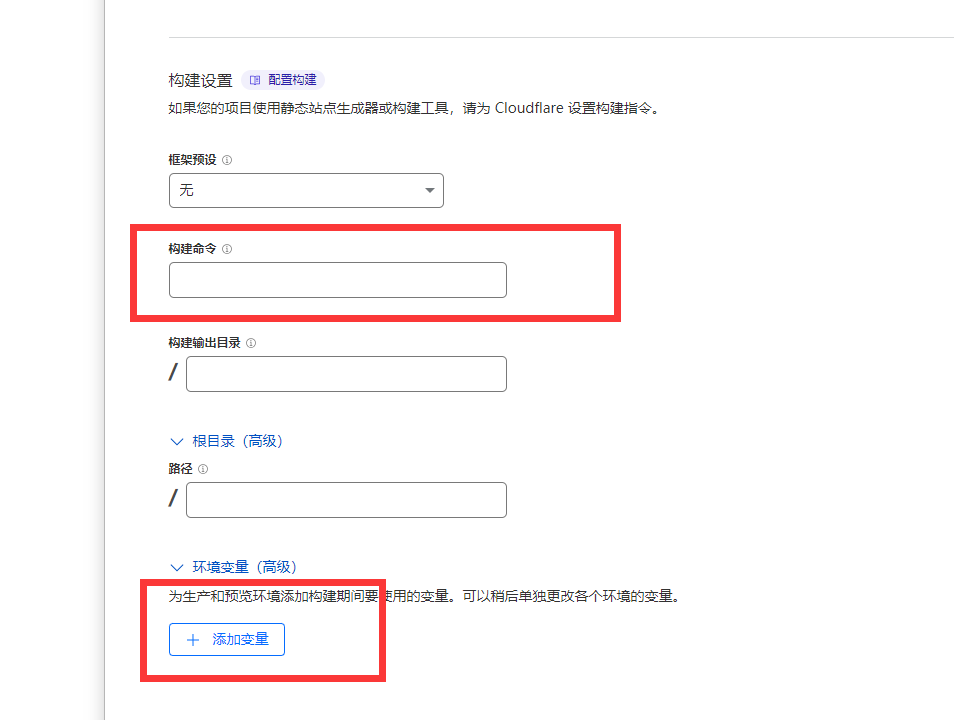
选好储存库之后就可以设置构建命令了
这里主要的点在于构建命令,用 Hexo g 不行,还是看了大佬的文章直接抄作业的
npm install hexo-cli -g && hexo g输出目录 public
然后环境变量 NODE_VERSION=本地的构建版本

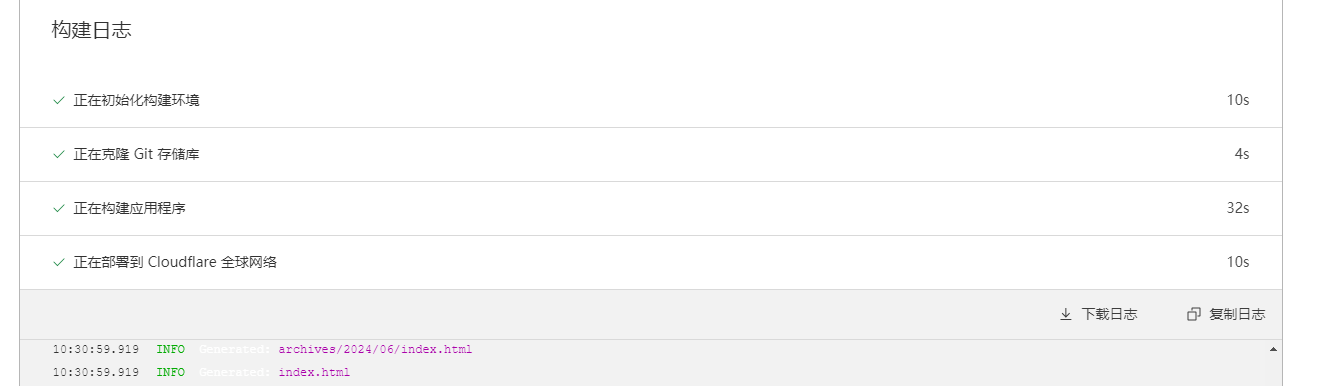
点击保存并部署,接下来就开始构建了,如果没问题的话就是四个√

到这一步就可以直接访问到博客了

CloudFlare 会分配一个三级域名用来访问这个 Pages
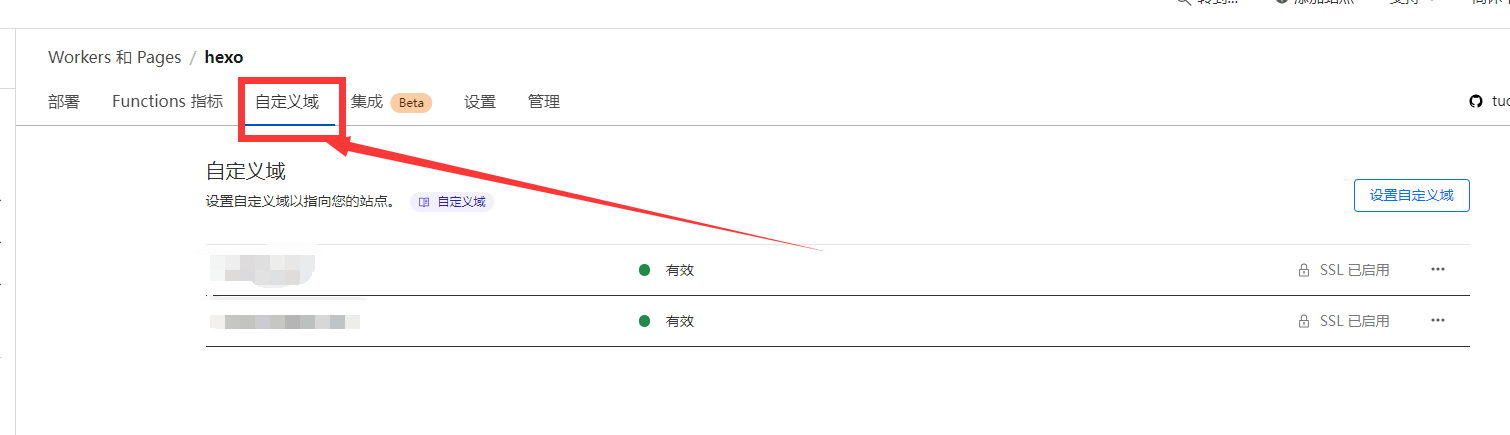
也可以选择自定义域,自己转入或者注册一个域名来访问

不过 CloudFlare 能转入的域名后缀是有限制的,不是所有后缀都支持
.cn 就不行
以上
